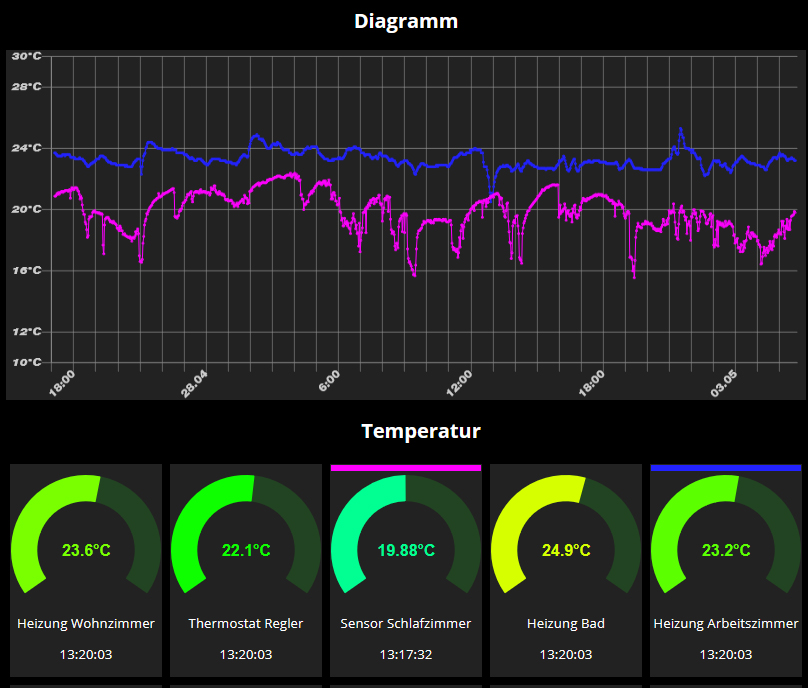
Man spielt mit irgendwelchen Daten, speichert sie zB in einer Datenbank. Schick. Irgendwann will man sie visuell aufbereiten in einem simplen Diagramm. Ich hatte das jetzt mit Temperaturwerten gemacht. Das Wertepaar besteht aus Temperatur[°C] und Zeit[timestamp].
Dies ist ein X/Y-Wertepaar und muss in Chart.js als Scatter angezeigt werden, als Punktewolke. Übergabe muss zwingend als assocArray [{x: , y: },…] geschehen. Soweit kein Problem, da man aufeinanderfolgende Punkte auch mit Linien verbinden kann. Daran denken, diese Linie sichtbar zu machen und uU den fill abzuschalten. (js)
pointRadius:1,
borderWidth:1,
borderColor:"#aaa",
showLine:true,
fill:false,Die Probleme begannen aber, als ich die X-Achse definieren wollte. Erstmal macht es Sinn, den timestamp-Output onTheRun in etwas Lesbares umzuwandeln. Also ein callback (in xAxes:ticks:) definiert, welches timestamp nach Datum (wenn Mitternacht) oder Zeit (bei mir 6, 12 und 18 Uhr) umwandelt.
callback: function(value, index, values) {
var date = new Date(value * 1000);
var day = "0"+date.getDate()
var month = "0"+(date.getMonth()+1);
var hours = date.getHours();
var minutes = "0" + date.getMinutes();
if(hours=="0"){
return day.substr(-2)+"."+month.substr(-2);
}
if(hours=="6"||hours=="12"||hours=="18"){
return hours + ':' + minutes.substr(-2);
} else {
return '';
}
},
Aber: Chartjs war nicht in der Lage, irgendwas Sinnvolles zu machen. Ich habe es nicht geschafft, dass Chart.js wirklich nur diesen X-Werten ein Grid verpasst. Mit stepSize rumgespielt. Die Daten aus der mySQL abgerundet auf volle Tage. Sobald die Daten nur ein bisschen abweichen – erstes Datenpaar ist nicht um Mitternacht, Datenpaar entspricht nicht gewünschtem X-Gridwert, Array ist länger als volle Tage – zerfällt die Anzeige wieder in irgendwelche absurden Gridwerte. Alle Tipps im Netz beruhen darauf, umzucoden, ob nun über die dev-Version oder zusätzlichen Methoden, die man huckepack anhängt. Vielleicht hätte Chartjs etwas besser agiert, wenn man ts nach Date umgewandelt hätte.
Tatsächlich hätte ich in der vergeudeten Zeit längst ein rudimentäres, aber funktionierendes X/Y-Diagramm (egal ob nun canvas oder php-vorgekautes png) geschrieben. Ach ja, nebenbei: Chartjs ist nicht in der Lage, mehrere Datasets (zB per bezeichnung zB als assocArray) zu handlen. Ein neues Dataset wird per push hinzugefügt oder per pop gelöscht. Sprich, dynamisch Kennlinien hinzuzuügen oder zu entfernen geht immer mit nem kompletten Löschen und zusammenstellen der Datasets einher. Man müsste sich ansonsten wieder ein eigenes Relationhandling arrayID -> dataset schreiben. Chartjs ist für’s schnelle hinrotzen ok, aber kommt nicht mit Wünschen.

Hier noch eine json mit Temperaturwerten, mit denen Ihr rumspielen dürft.